
“You have to put in the time, but more important the judgment. The direction you’re heading in matters more than how fast you drive.”
— Naval Ravikant, co-founder of AngelList
Between March 2nd and March 9th, workstreams.ai participated in the first official Slack App Virtual Hackathon. Our goal was to update our existing Slack app using modals and the home tab. These Block Kit surfaces improve app user productivity and decision-making. Here’s how we did it.
The motive
Let’s start with who we are and why developing fresh features for Slack is so important to us. Our application merges agile kanban boards and other key task management tools with a company’s internal communications— giving them greater transparency, clearer priorities, and more organized ways to collaborate.
A couple of years ago, when we started developing workstreams.ai as a Slack-first application, we believed that the future of work would live wherever people could communicate most effectively. Looking back, our bet on Slack as the best platform could not have been a better choice.
Roughly 30,000 teams have chosen to work with workstreams.ai in Slack, since we seamlessly integrate task management into Slack conversations — allowing users to be more efficient and aligned.
For the hackathon, our mission was to expand how we deliver on that seamless task management promise. To do that, we aimed to use Block Kit to facilitate better decision-making with a more personalized task overview for our app’s users.
workstreams.ai is always quick to adopt the latest Slack features, especially since our users expect a symbiotic relationship between our app and Slack. So, this hack was the perfect moment to dramatically improve transparency, flexibility, and productivity for the many people who work seamlessly between our app and Slack daily.
After reassessing our app on Slack, we decided on the following enhancements:
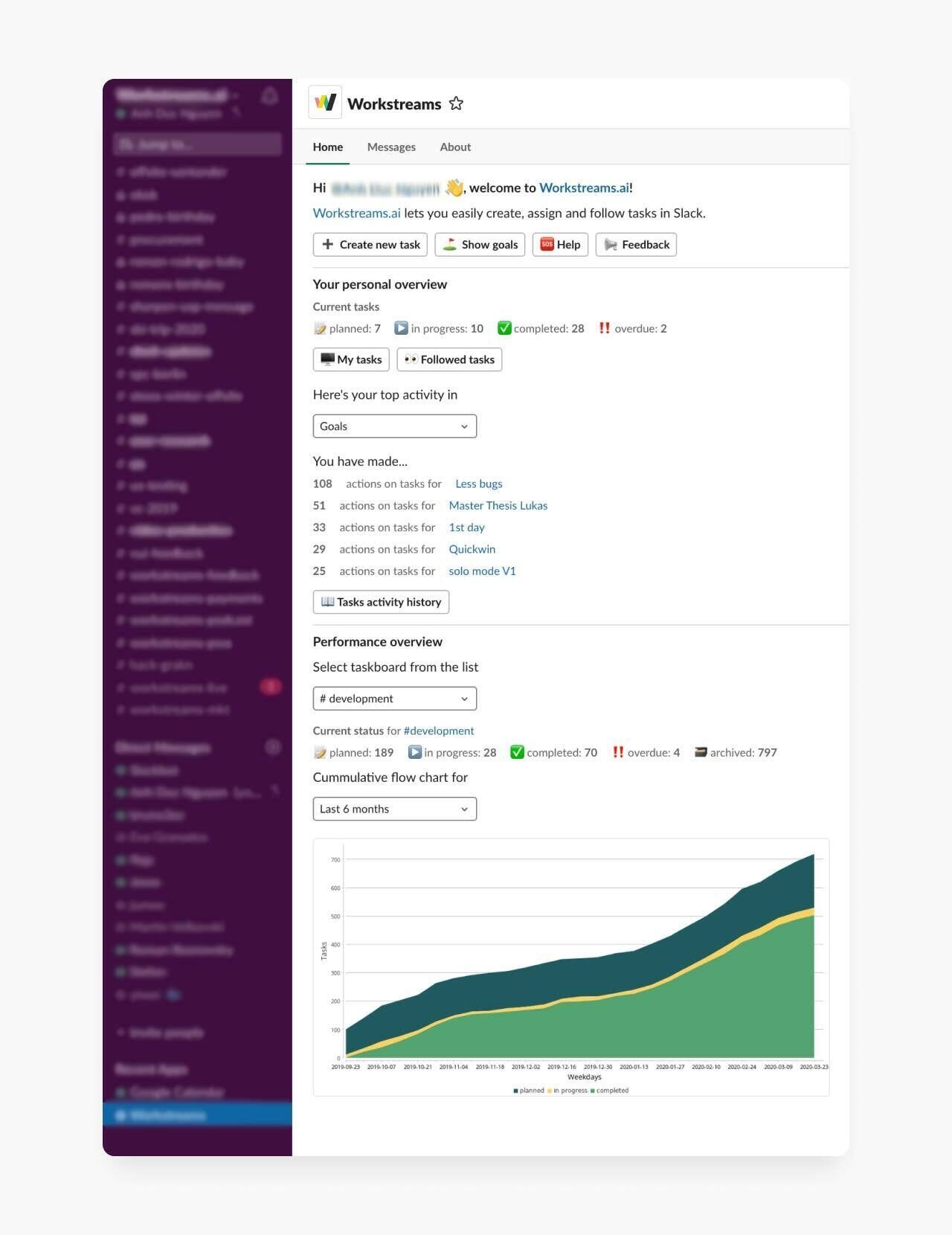
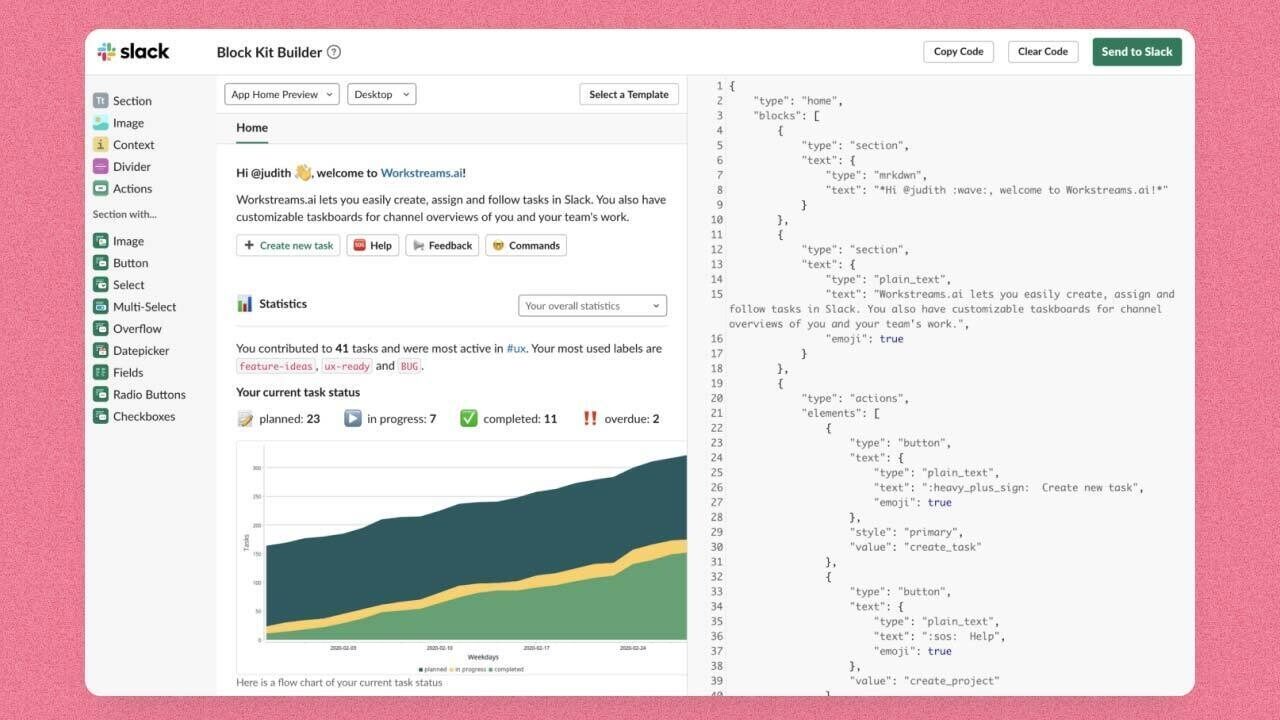
- Build a home tab for our Slack app
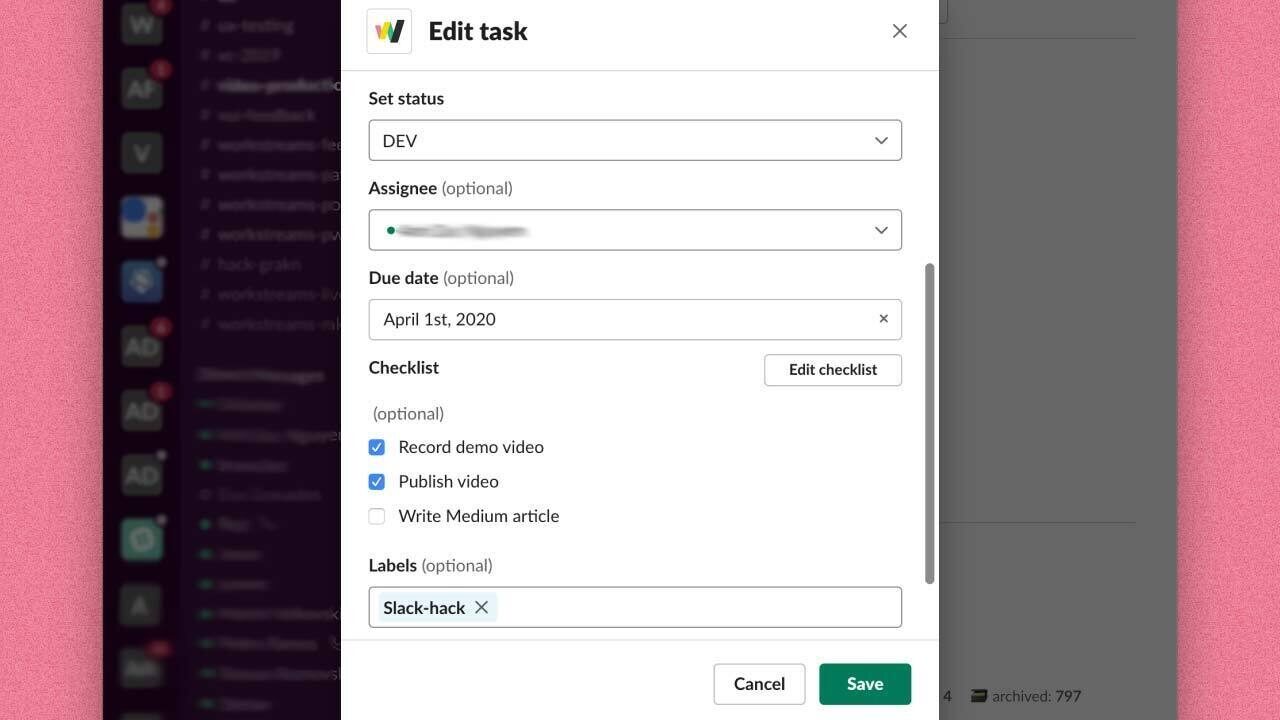
- Upgrade dialogs to modals
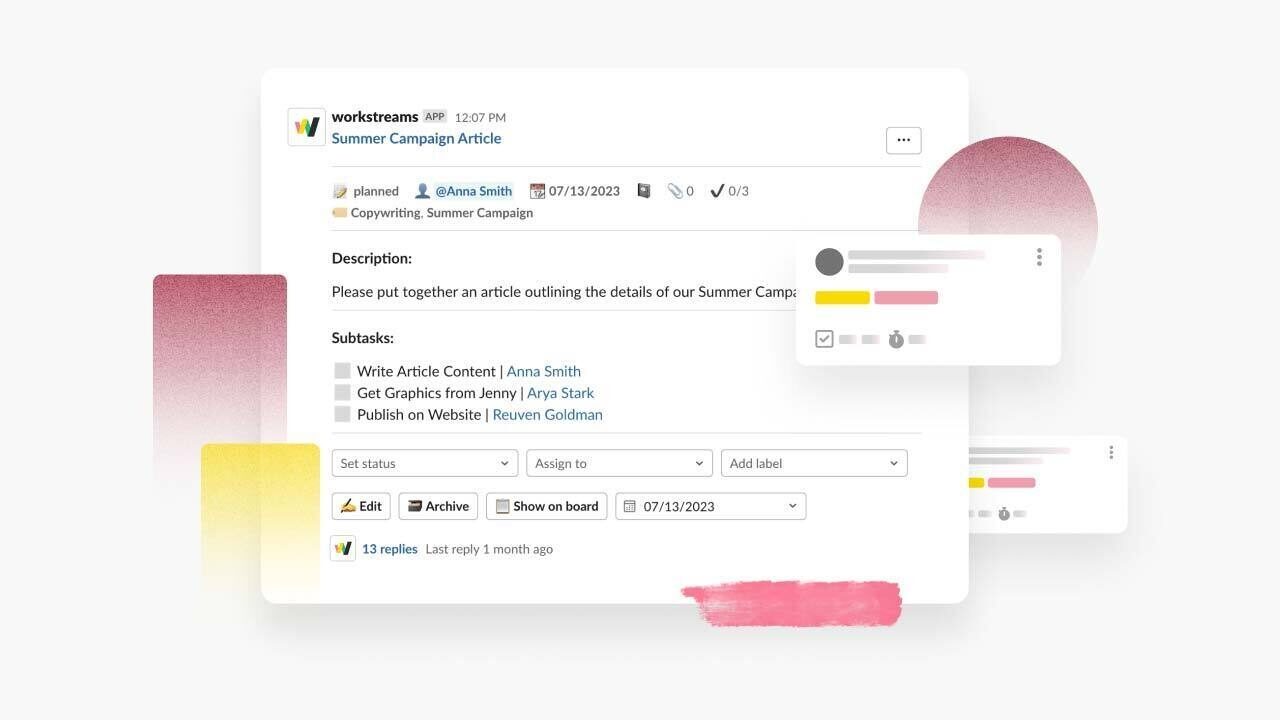
- Display checklists and enhanced editing for workstreams.ai tasks in Slack
- Upgrade to granular permissions for a more secure and reliable app experience
The method
For this hack, our primary focus was on building our app home tab from scratch. We set up a close and continuous feedback loop between design and development, so we could iterate quickly.

The design process
Our designers used a combination of Slack’s Block Kit Builder and traditional whiteboarding to design the home tab interface — including adjacent modals, menus, and updated UI for our broader app experience. We also conducted user research to define ideal use cases for our new features and functions.
With support from our developers, our design team tinkered with JSON and Block Kit Builder, providing them with critical knowledge about the latest upper limits of Block Kit — resulting in much faster iterations and smoother design handoffs to our development team.

Once the UI was broadly settled, meetings were held to convey not just the content of the UI, but the concepts behind it, focusing more on approach than mere format. This gave our devs a clarity of purpose and a greater capacity to improvise when new ideas were considered or new constraints were uncovered during the development process.
The development process
Our first major task was to build a Block Kit component suite that mimicked the behavior of a modern frontend framework, like React — to establish a lifecycle of reusable stateless and stateful components. We also updated the slack-block-kit npm package with support for all the latest features like checkboxes, radio buttons, and views.

We designed our event-driven architecture so, with a few lines of code, new events and actions can hookup easily and independently. There is a view submission handler registered in our Slack bot event bus that is responsible for routing the correct view on a certain event or action triggered in the Slack app, like button clicks. Also, for each modal view, we used a separate file to mitigate the merge conflicts at the end of the hackathon.
Midweek
By Wednesday evening of the weeklong hackathon, we hosted a major event for the Berlin-based Slack Platform Community (SPC). This was a great opportunity to talk with the many enthusiastic and passionate young developers — along with some of our dear friends from Slack, including Colm Doyle from Slack’s developer relations team.
We shared ideas and feedback on a host of subjects, including our own journey working with Block Kit Builder. Slack is always hungry for product feedback, so we’re never shy — and you shouldn’t be either. You can always quickly get in touch by emailing feedback@slack.com.

Wrapping up
If the first half of the week was about plotting our course, the second half of the week was about moving forward. The feedback during Wednesday’s event certainly put some wind in our sails, giving us momentum to push to the finish line.

Our biggest challenge was block limitations in a modal, which in the current state, is a maximum of 100 blocks — not much when you think about it! For example, My tasks displays a list of tasks that need your attention. Due to the block limitation, we reduced it to a fixed maximum number of 15 tasks per modal.
This limitation also impacted other app features within our home tab. A future improvement could be paging implementation in modals. For consistent user experience, we made new design choices in response to these limitations.
Results
A lot came together in the second half of the week. Eventually, we submitted it to the Slack App Directory and recorded our submission video.
Following our submission, we spent three more days testing our new features before making them publicly available. We’re proud to say that within just a few days of our submission, Slack announced that we won the Best modernized directory app category of the hackathon.
Thank you
Critical to our success was our willingness to listen, learn, and receive feedback. We could not have maintained such a prolific pace of prototyping without the fluid exchange of information and ideas between our teammates.
It’s not surprising (but still worth pointing out) that building a team-based tool is genuinely a team effort when done right. Special thanks to Anh Duc Nguyen, Bruno Bez, Elie Goldfarb, Jaime Flores, Jesse Van Mouwerik, Judith Mewes, Lukas Kleine-Bühning, Martin Velkovski, Pedro Ferreira Ramos, Roman Roznovsky, Shane Saunders, Stefan Romeis, and Yi-Wei Hsu for participating!
Check out the workstreams.ai app on the Slack App Directory. For questions or feedback, email feedback@slack.com or tweet @SlackAPI.